I can’t believe it’s already 2025. Long time, no see.
Recently, I have been updating my own digital horror movie collection and was looking for a public API to grab movie details and other related metadata. These details will make my collection easier to navigate. I know that movies can have multiple posters and wanted to make sure I wasn’t settling with a lame poster for all my favorite movies. I decided to build a movie poster search app using React.
I Love Horror Movies and Their Posters!
During my search, I was able to find one of the coolest looking horror posters that I’ve ever seen. One that brings back memories of being a kid, browsing the aisles of my local movie shop. This flick, Return of the Living Dead Part 2, has artwork that always catches my attention:

Deciding Which API To Use For Movie Posters
After researching movie APIs for a while, I found one that was the easiest to use and had the most data available per movie. No, I could not find anything available for IMDB. But I did see that TMDB, The Movie Database, had something special. That’s what I went with. The TMDB developer site has useful documentation about their API, which made development and accessing the API lighting fast.
Movie Search App Details
Updated 3/8/2025:
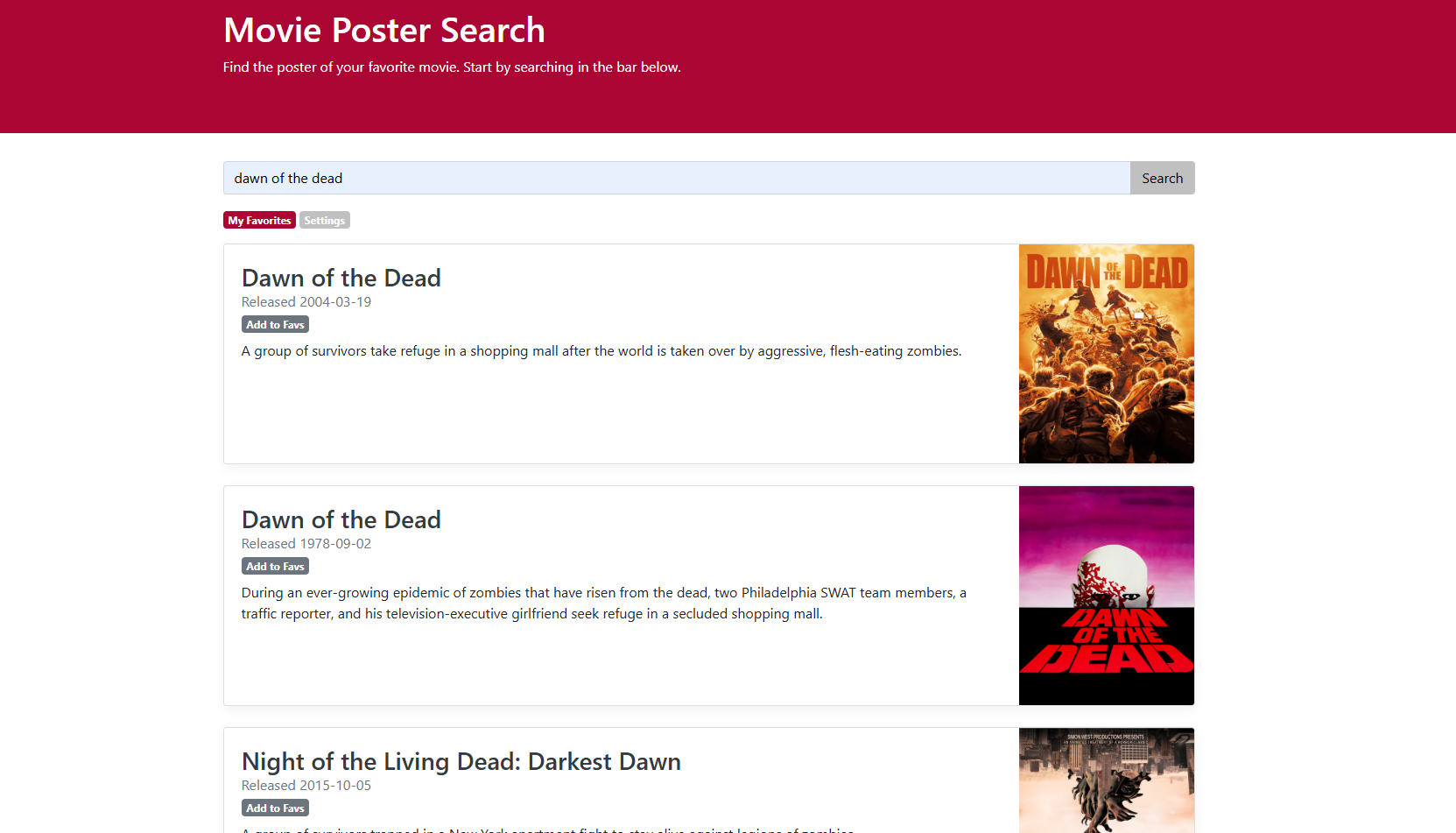
I put together the front end of my movie app using Bootstrap and React. I created my own custom components to load and save data from the AJAX calls to the TMDB API. I even added a ‘My Favorites’ feature that allows a user to save their favorite movies to localStorage.
More features will be added to it in the future.