I was very interested to get my hands on some new JS material and wanted to invest some time learning about and experimenting with a reactive JavaScript library. I remember one time at work, I was left with some really awkward code left by a previous developer that combined a bit of vanilla JavaScript and jQuery. It involved getting user input and using these values to update HTML pricing tables. A thought that came to mind was that there must be an cleaner, easier way to get this done than with tech that I’ve used in the past. After a bit of research, I learned that I could benefit from Vue.js and it’s capabilities.
I haven’t gotten around to using Angular or React yet, but the one library that caught my eye was Vue.js. It looked a lot easier to learn than the others due to it’s amazing documentation and is actually a smaller library size. For this article, I created a small app with Vue.
Starting with Vue.js
After spending some time reading Vue.js documentation, I realized that this powerful reactive library could have saved me so much time over the past few years! After forgiving myself, I dove right into making things with Vue, creating a few small projects to get used to the different directives that Vue uses. These are element attributes prefixed with “v-” that make your Vue app reactive.
HTML5 Video Markup Generator App
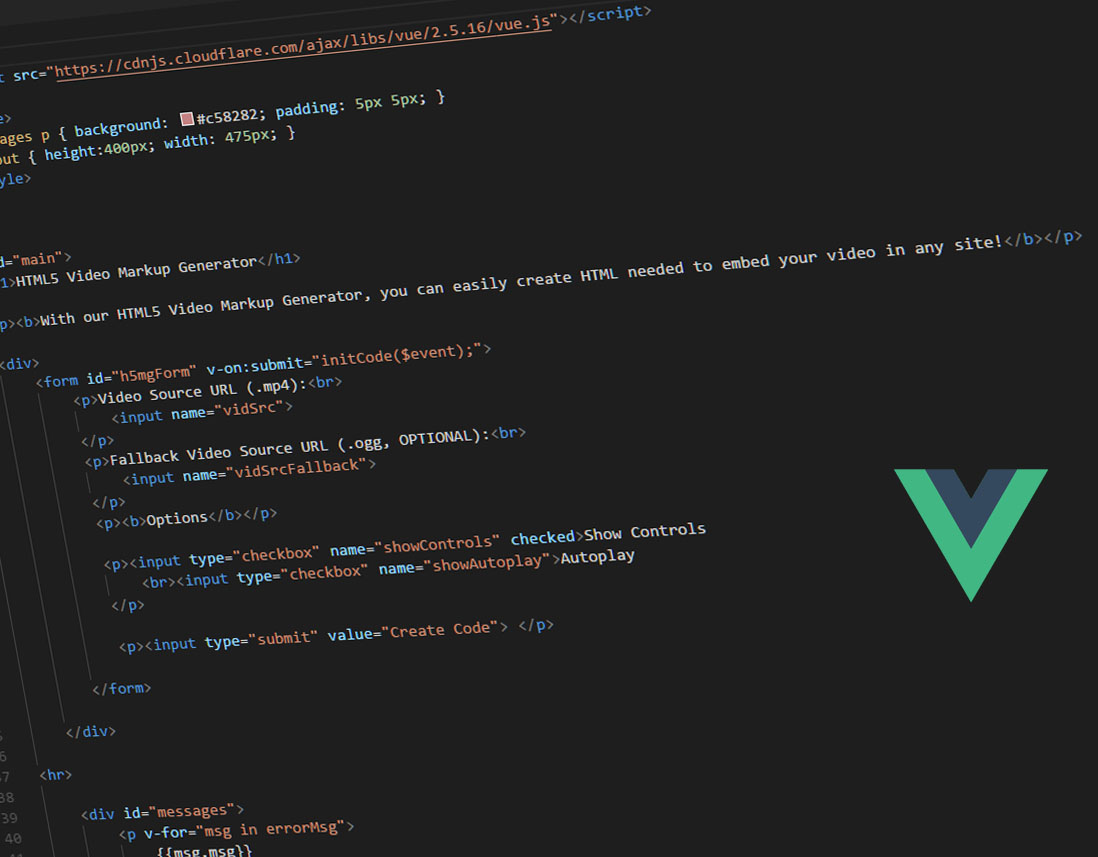
 One quick project that I completed overnight is an app that creates embeddable HTML output for videos. A user enters the video URL they want to embed into a website, makes a few decisions relating to video options, then whammo – the script outputs a small chunk of code that the user can embed in their web page to display their video.
One quick project that I completed overnight is an app that creates embeddable HTML output for videos. A user enters the video URL they want to embed into a website, makes a few decisions relating to video options, then whammo – the script outputs a small chunk of code that the user can embed in their web page to display their video.
Let’s go over some notable parts of it. Check out the codepen link here to follow along.
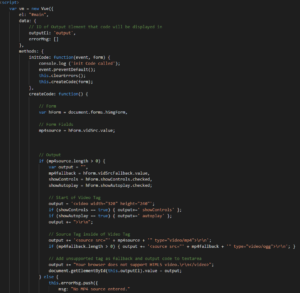
I previously noted what the user does and the action performed by the script. In terms of logic, this is a small app that validates input from the container with the ID of “main”. The form in the container has an event handler in the “v-on:submit” directive that is handled by the app’s initCode method.
From there, if a valid MP4 source is specified, the app will output the embeddable video HTML into the noted textarea on the page. If there is an error, the errorMsgs array is populated with an error message and using Vue’s awesome reactive capability, the error messages will then be displayed in the specified error container in the page.
Creating this small app with Vue.js was quick and fun, and honestly got me even more interested in JavaScript. Vue has seriously piqued my interest and I’m not even done learning about all the features that it has to offer. I really look forward to seeing what else I can create with it!
In case you missed it the first time, here’s the codepen project link.

Thank you a lot for sharing your Vue experience. I started learning that recently.