Updated 8/28/2021
I’ve always been involved with content production in every digital company I’ve worked at. Almost every role required me to “wear many hats,” as they say. Over the past few years, I have been able to develop and utilize my writing skills for a variety of sites for different companies. When releasing a fresh article, most sites would need some sort of eye-catching imagery or artwork to keep the user engaged while reading the article. It can be quite a fun experience creating or finding different types of media for a wide range of topics.
Gimme My Photos!
When the time comes for me to find an image for an article, I have a handful of sites that I usually go to for this type of media. I also have previously written an article about the top image search sites at the time.
The fact that I had to open multiple tabs and copy and paste search queries throughout those tabs made finding the perfect image take longer than I would’ve hoped. It sounds like a nonexistent issue, but when writing articles multiple times a day, quickly and easily finding the right image or media for an article is very valuable.
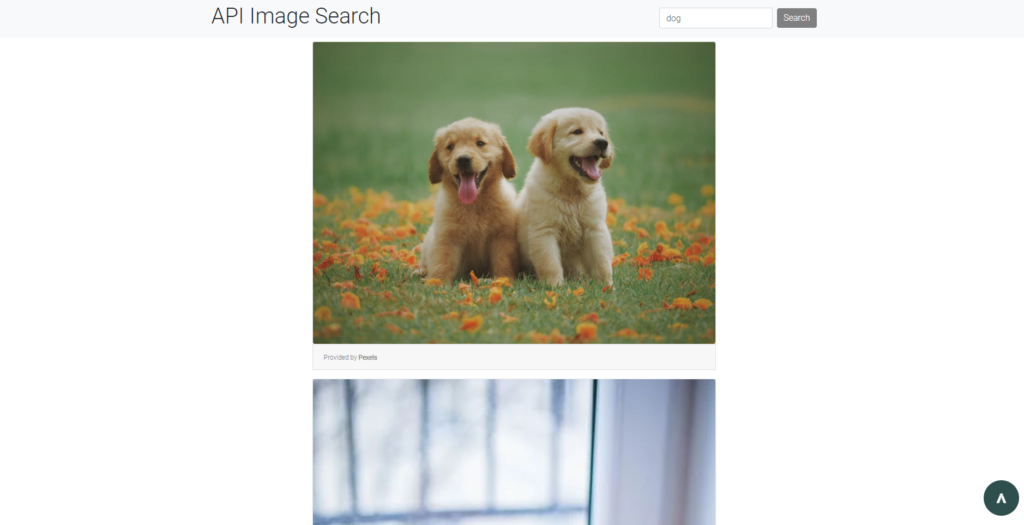
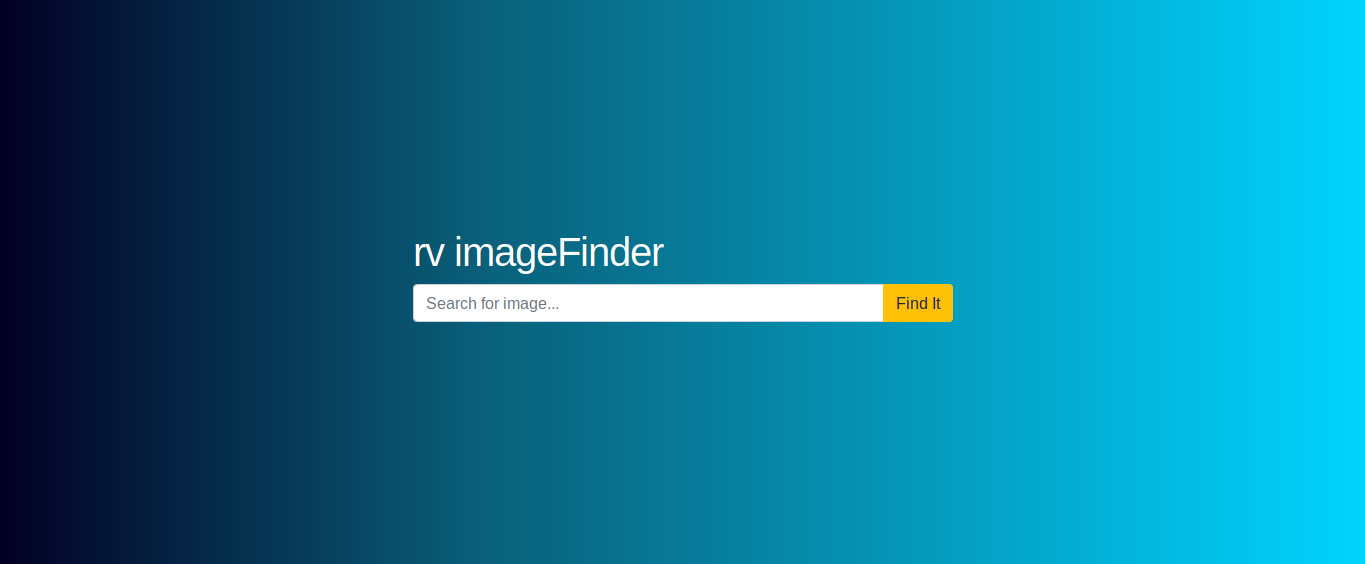
That’s why I created rv imageFinder. It was the first version of my image search solution and it paved the paved the way for me to create my the next version of it – the API Image Search. The idea of putting together some PHP and JS scripts in an easy-to-use single page app to solve my issue sounded really fun. It would take less than a weekend to put together and would allow me to search multiple image sources (Pexels and Flickr) with a single query.

Tech used in API Image Search
When I got the idea for the image search project, I knew I wanted to involve certain frameworks and tools to make development of the project as rapid as possible. Here is some of that tech with some associated notes:
Bootstrap 4 – This version of Bootstrap is always a go-to for me. The visual components are very modern and easy to customize. I also wanted to work with Flexbox to achieve responsive design.
ES6 Modules – I have used JavaScript imports and exports before, and this time, I wanted to advance my JS skills by creating my own ES6 modules. I brought in Webpack to help me along with this.
Fancybox from fancyapps – I hadn’t used this JS photo overlay library in forever. They have made their API a lot easier to use and it’s really a beautiful feature for the front-end. Customizing the UI for it was easier than I had imagined.

The API Image Search product I created is easy to use and was pretty fun to create. I kept it simple and it paid off.
Click here to view my API Image Search tool.
Make sure to view other projects listed in My Work.

This is an excellent concept. Many tools are being built to help out us out.