While looking for solutions to problems dealing with unordered lists, I’ve noticed there were a lot of developers looking for a way to make their horizontal list one hundred percent width, with the list items taking up the the entire horizontal list area. Many try to do this via the use of padding or margin properties for each different list item, which can get messy if there are a lot of list items to deal with.
I came up with a CSS solution, which involved a different use of the “display” property. I rarely use the “table” value, but in this situation, it works perfectly well. You have have to make the list behave list a table, and the list items like table cells.
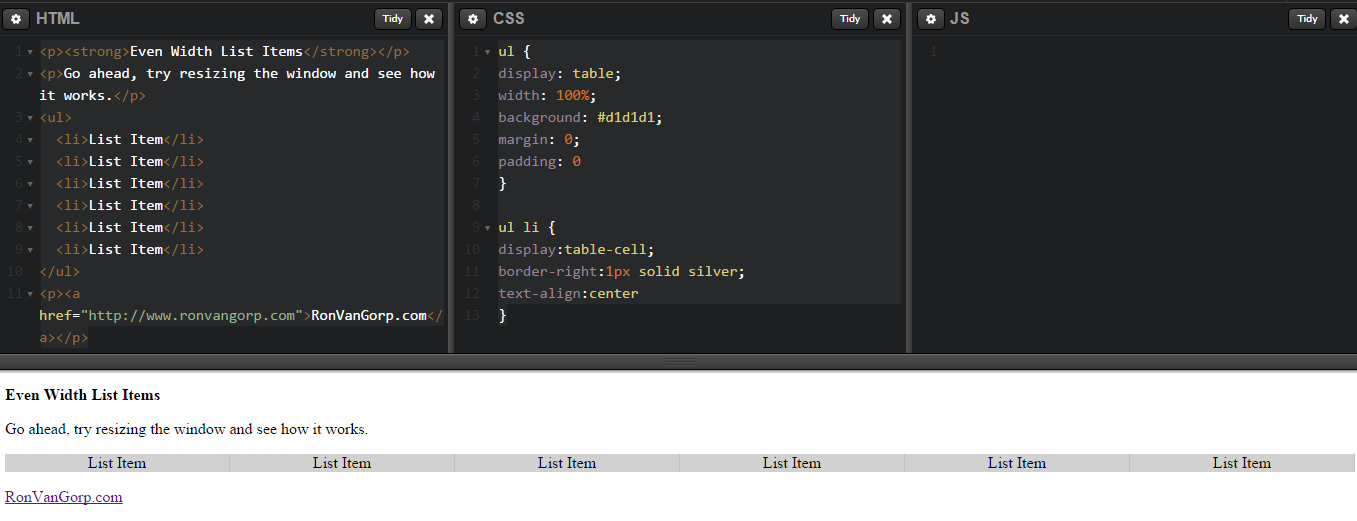
CSS:
ul {
display: table;
width: 100{07b81492bbb8fc49e96d67d65d77455d36b3658de411f557497c45411f810d69};
background: #d1d1d1;
margin: 0;
padding: 0
}
ul li {
display:table-cell;
border-right:1px solid silver;
text-align:center
}

This just saved me a whole lot of time.